Где вы продаете свою продукцию? В обычном магазине прямо за углом? Где-нибудь в оживленном торговом центре? Или, может быть, на ночном рынке, куда люди стекаются за дешевыми покупками?
Неважно, где это, суть Интернета в том, что люди больше не ограничены расстоянием. Они могут добраться до вашего бизнеса и купить у вас что-нибудь, если у вас есть то, что им нужно.
Звучит просто, но только до тех пор, пока это не так.
По данным Goodfirms, 73,1% пользователей уходят с веб-сайта с неадаптивным дизайном. Это само по себе уже является веской причиной инвестировать в веб-дизайн и пользовательский опыт вашего интернет-магазина.
Вот полное руководство по всем советам по веб-дизайну, которые вам нужно знать, чтобы увеличить продажи.
Обзор Статьи:
Что такое сайт электронной коммерции?
Семь лучших практик веб-дизайна электронной коммерции, которые вам следует знать
1. Дизайн для мобильных устройств
2. Сделайте навигацию легкой для всех
3. Все дело в конверсиях
4. Внушайте доверие с помощью отзывов клиентов
5. Не забывайте о своем бренде
6. Будьте очень наглядны
7. Технические аспекты имеют значение (большое значение)
Что такое сайт электронной коммерции?
Многие компании допускают эту серьезную ошибку при создании веб-сайта: они думают, что он должен просто хорошо выглядеть.
Хотя это, безусловно, часть уравнения, структура интернет-магазина сильно отличается от структуры брошюры или портфолио веб-сайта. Веб-сайт электронной коммерции (также известный как электронная коммерция) имеет важную функцию: генерировать продажи.
«Он предоставляет такие функции, как каталог продукции, корзина покупок, платежный шлюз и управление заказами».
Он пояснил, что традиционные веб-сайты «не предназначены для упрощения онлайн-транзакций, а скорее для информирования или убеждения потенциальных клиентов или покупателей».
Вот краткое описание их отличий:
| Аспект | Сайт электронной коммерции | Традиционный веб-сайт |
| Цель | В первую очередь для купли-продажи товаров или услуг | В основном для предоставления информации или контента |
| Функциональность | Корзины покупок, обработка платежей, управление запасами | Базовые функции, такие как поиск, контактные формы |
| Взаимодействие с пользователем | Высокая интерактивность: пользователи могут просматривать товары, добавлять их в корзину и оформлять заказ. | Менее интерактивно: пользователи читают или скачивают контент |
| Частота обновления контента | Часто обновляется новыми продуктами, предложениями или распродажами | Обновления могут быть менее частыми, в основном это статический контент. |
| Безопасность | Высокий уровень безопасности транзакций (SSL-сертификаты, шифрование платежей) | Стандартные меры безопасности, меньше внимания уделяется безопасности транзакций |
По сути, традиционный веб-сайт призван быть «лицом» компании. Он должен демонстрировать работу, ценности, способы достижения цели и даже культуру компании.
Для интернет-магазинов это вся эта информация с крошечным нюансом. Веб-сайт электронной коммерции функционирует как жесткое расширение физического магазина, с дополнительным удобством доступа в любое время и в любом месте.
Типы сайтов электронной коммерции
Веб-сайты электронной коммерции не являются одним и тем же. Зульфикар предположил, что существует шесть основных типов веб-сайтов электронной коммерции, созданных для различных целей:
• Бизнес для бизнеса (B2B) : это веб-сайты, которые продают товары или услуги от одного бизнеса другому. Например, Alibaba.com — это веб-сайт B2B, который связывает производителей и оптовиков из разных стран.
• Бизнес для потребителя (B2C) : Это веб-сайты, которые продают продукты или услуги от бизнеса к индивидуальному потребителю. Например, Amazon.com — это веб-сайт B2C, который предлагает широкий ассортимент продуктов для онлайн-покупателей.
• Потребитель-бизнес (C2B) : это веб-сайты, которые позволяют отдельным потребителям продавать свои продукты или услуги компаниям. Например, Upwork.com — это веб-сайт C2B, который связывает фрилансеров и клиентов из различных отраслей.
• Потребитель-потребителю (C2C) : это веб-сайты, которые позволяют отдельным потребителям продавать или обмениваться своими продуктами или услугами с другими потребителями. Например, eBay.com — это веб-сайт C2C, который облегчает онлайн-аукционы и транзакции между покупателями и продавцами.
• Бизнес-администрация (B2A) : это веб-сайты, которые предоставляют продукты или услуги от бизнеса государственным органам или правительственным учреждениям.
• Потребитель-администрация (C2A) : это веб-сайты, которые позволяют отдельным потребителям получать доступ или предоставлять продукты или услуги государственной администрации или государственному учреждению.
Важно знать, какой тип веб-сайта вы используете, поскольку это поможет вам адаптировать свои услуги к потребностям целевой аудитории.
Например, веб-сайт C2C может быть ориентирован на создание удобной платформы, позволяющей отдельным лицам легко покупать и продавать товары, в то время как веб-сайт B2A может отдавать приоритет безопасности и эффективности при предоставлении услуг государственным учреждениям.
7 лучших практик веб-дизайна электронной коммерции, которые вам следует знать
Однако создать сайт для увеличения продаж нелегко. Вот почему средний коэффициент конверсии для электронной коммерции составляет от 2,5% до 3% . (Shopify) Итак, как сделать свой интернет-магазин готовым к конверсии? Вот несколько советов по дизайну сайта, которые следует иметь в виду:
1. Дизайн для мобильных устройств
Все советы по адаптивному веб-дизайну начинаются с мобильных устройств.
« Без этого клиенты будут иметь неудовлетворительный опыт использования своих смартфонов » и других устройств.
В наши дни уже очевидно, что ваш сайт должен быть оптимизирован для этих устройств. У каждого человека есть смартфон прямо в кармане, что облегчает ему совершение покупок онлайн и на ходу.
Убедитесь, что ваш веб-дизайн для электронной коммерции может выполнять следующие функции:
• Быстрая загрузка
• Изменение размера изображений и текста для соответствия экранам меньшего размера
• Наличие удобного интерфейса для сенсорных команд
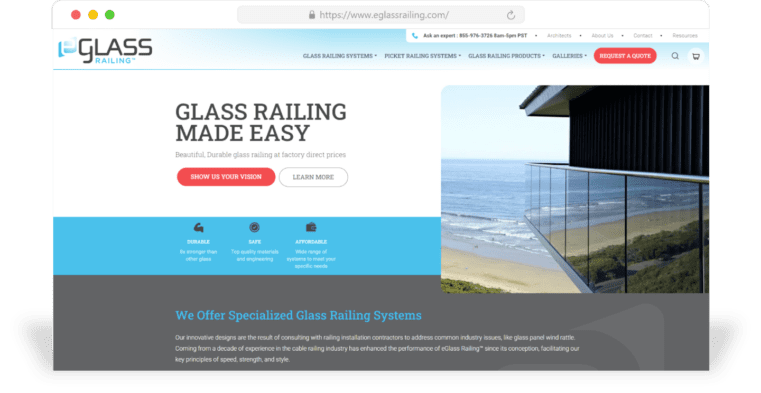
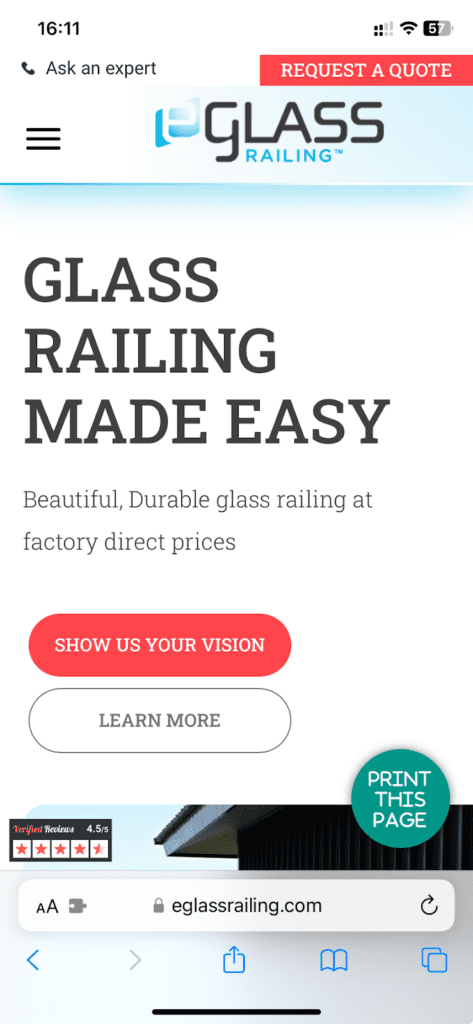
Взгляните на этот сайт компании, производящей стеклянные перила :

Его дизайн для настольной электронной коммерции по-прежнему выглядит так же, если изменить размер для меньшего экрана:

Это облегчает навигацию по сайту для клиентов на разных устройствах и обеспечивает единообразный опыт. Сайты должны быть доступны всегда, независимо от того, где вы находитесь и какое устройство используете. Вот в чем суть разработки веб-сайтов электронной коммерции, адаптированных для мобильных устройств
2. Сделайте навигацию легкой для всех
Изменение размеров элементов для всех экранов — это, очевидно, не все. Ваши клиенты также должны легко понимать, как и где находится ваш веб-сайт.
« Не перегружайте своих клиентов беспорядочным и неорганизованным дизайном », — сказал Зульфикар.
Например, если вы продаете разные типы товаров, сгруппируйте их в понятные категории, такие как одежда, аксессуары и обувь. Вам также следует использовать простые и понятные метки для вашего навигационного меню.
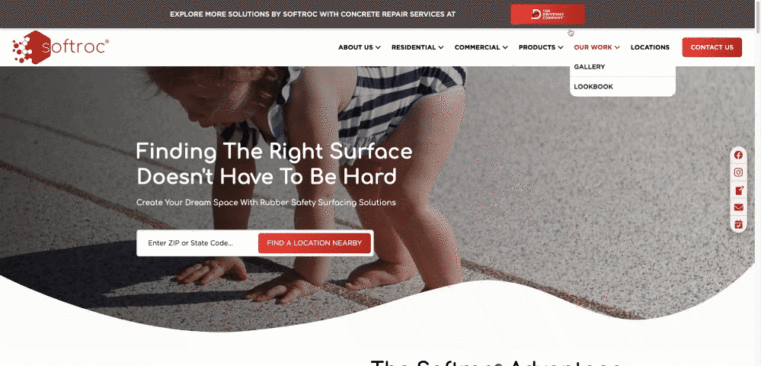
Вот как компания по производству резиновых покрытий использует навигацию для улучшения пользовательского опыта и разработки веб-сайта электронной коммерции:

Помимо того, что в нем были отдельные категории для жилых, коммерческих и отдельных облицовочных продуктов, он также упростил знакомство с компанией. Он включал портфолио ее работ, раздел «О нас» и адреса сервисных центров.
Таким образом, клиенты не будут чувствовать себя потерянными при навигации по сайту, несмотря на разнообразие предлагаемой продукции.
3. Все дело в конверсиях
Оптимизация коэффициента конверсии (CRO) — это процесс преднамеренного размещения элементов и текстов на вашем веб-сайте, чтобы подтолкнуть посетителей к действию. Дизайнеры электронной коммерции используют эту стратегию, чтобы увеличить продажи на одной веб-странице.
Вот несколько советов по адаптивному веб-дизайну, которые помогут это сделать:
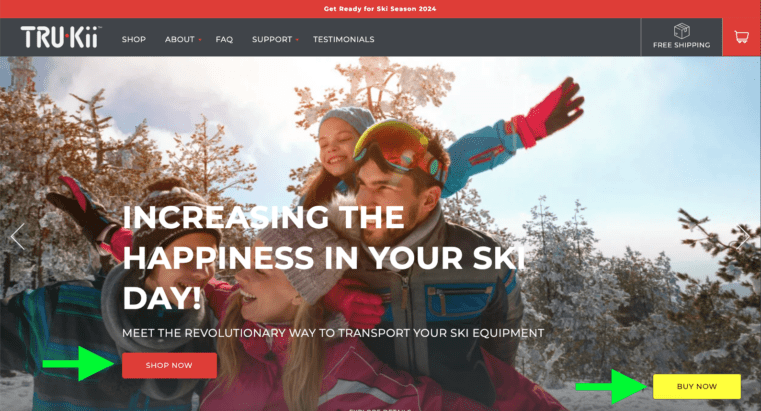
• Разработка призыва к действию : призыв к действию (CTA) сообщает вашей аудитории, что делать дальше. Это может быть кнопка с надписью «Купить сейчас» или простое предложение, например «Запишитесь на прием сейчас».

Скриншот с сайта компании-поставщика горнолыжного снаряжения
• Использование пустого пространства : перегруженные веб-сайты отпугивают клиентов, снижая вероятность совершения ими покупки или подписки на услугу.
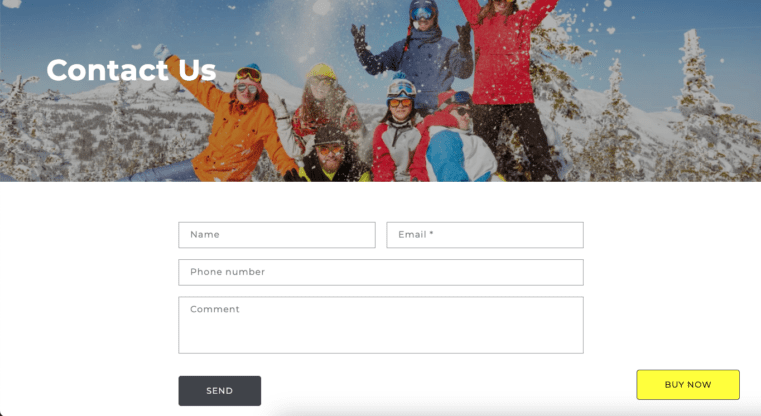
• Упрощение форм : Длинные и сложные формы отпугивают потенциальных клиентов от их заполнения. Делайте формы короткими и запрашивайте только необходимую информацию.

Скриншот с сайта компании-поставщика горнолыжного снаряжения
Все должно быть легко для ваших клиентов: прочитать, перейти к следующему шагу и сделать последнюю покупку. Если им придется сделать несколько шагов только для достижения одной цели, то вы, скорее всего, потеряете их.
Вы также можете « включить раздел часто задаваемых вопросов (FAQ), где клиенты могут найти ответы на распространенные вопросы или пообщаться с ботом ».
Зульфикар также предлагает предложить несколько вариантов оплаты, например:
• PayPal
• Apple Pay
• Google Pay
Таким образом, « клиенты могут выбрать предпочтительный способ и избежать необходимости вручную вводить данные своей карты ».
4. Внушайте доверие с помощью отзывов клиентов
Естественно быть осторожным с непроверенными продуктами. Если вы не видите никаких доказательств того, как продукт помог другим клиентам, вы можете колебаться, прежде чем покупать его.
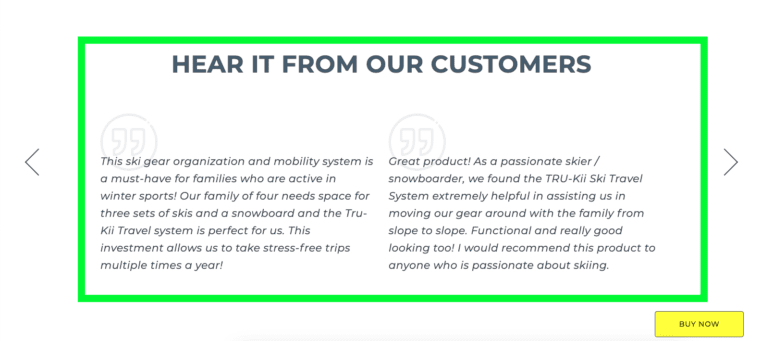
Итак, дайте вашим клиентам столь необходимое им подтверждение, разместив отзывы и обзоры клиентов на вашем сайте. Они могут быть в форме письменного текста, видео или даже фотографий.

Скриншот с сайта компании-поставщика горнолыжного снаряжения
«Это может повысить вашу надежность и убедить больше посетителей совершить конверсию », — сказал Зульфикар.
Чем больше у вас отзывов, тем лучше. Просто убедитесь, что ваши отзывы, как дизайнеры электронной коммерции, исходят от реальных людей с реальным опытом. Google не любит, когда отзывы манипулируются , контент генерируется искусственным интеллектом .
5. Не забывайте о своем бренде
Вы интернет-магазин, конкурирующий с другими, предлагающими схожие продукты. Поэтому крайне важно дать потребителям причину, по которой они должны выбрать именно вас.
Вот что такое бренд в дизайне электронной коммерции.
« Вы хотите убедиться, что ваш веб-сайт соответствует идентичности и индивидуальности вашего бренда, чтобы люди могли легко узнавать вас и доверять вам », — сказал Зульфикар.
Для достижения этой цели он предлагает придерживаться следующих элементов на вашем веб-сайте:
• Цвета
• Шрифты
• Логотипы
• Тон голоса
Все должно быть единообразным и отражать индивидуальность вашего бренда.
Нет никаких жестких правил относительно контента бренда в разработке веб-сайтов электронной коммерции. В конце концов, все люди разные. Просто убедитесь, что когда вы что-то разрабатываете, это всегда с учетом вашего бренда.
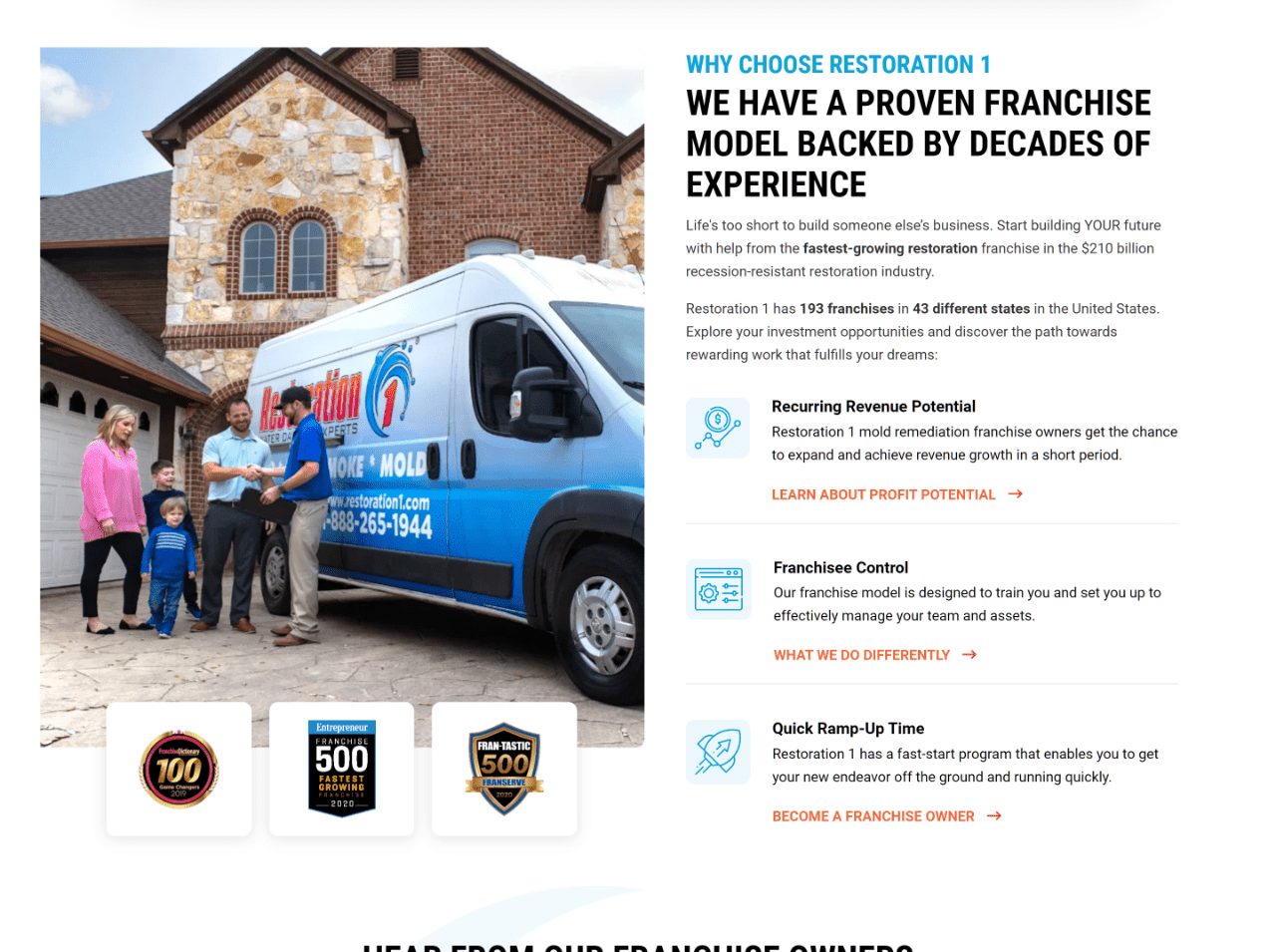
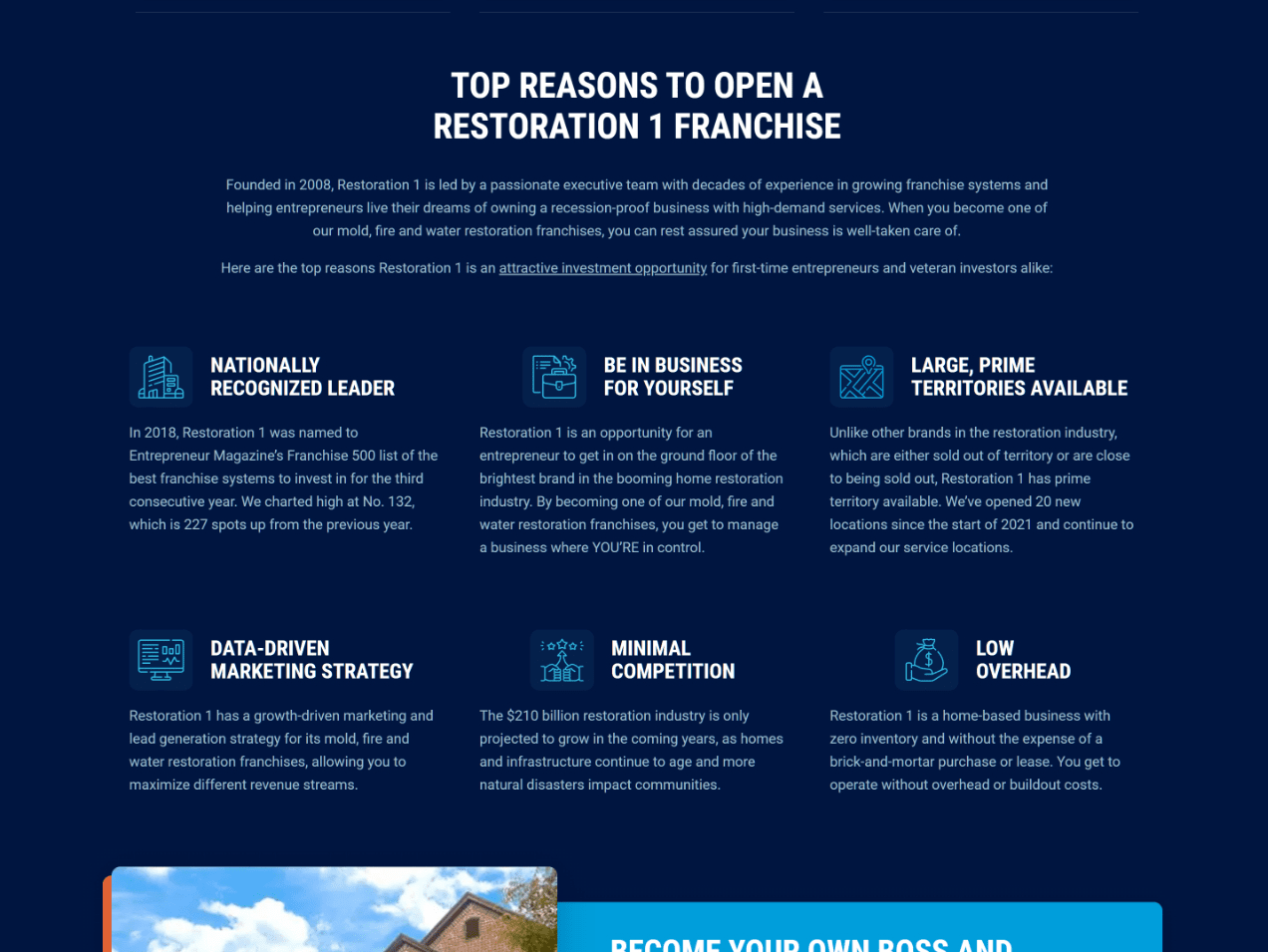
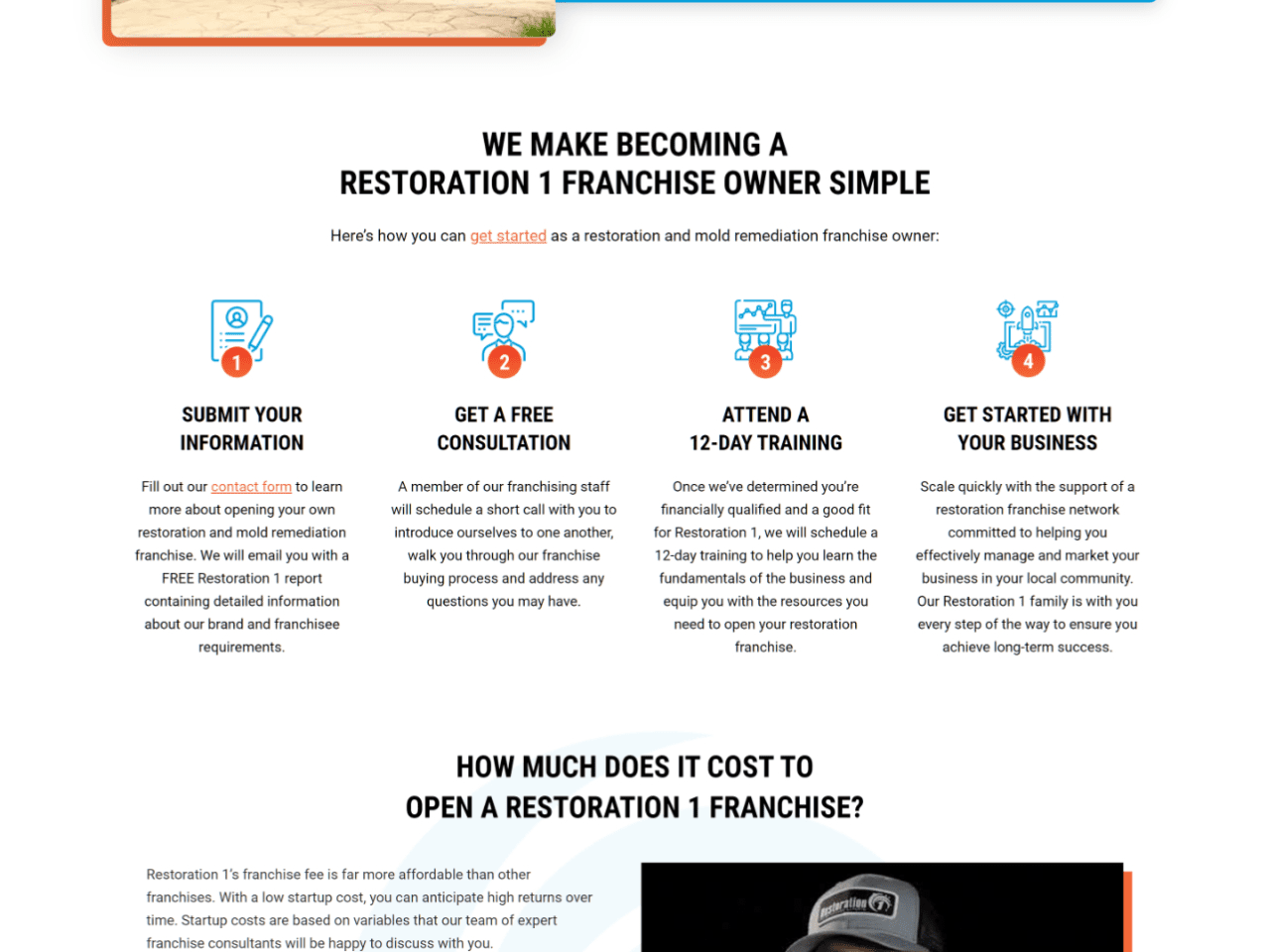
Взгляните на эту компанию по восстановлению франшизы :



Изображения от компании по восстановлению франшизы
В дизайне сайта электронной коммерции используется единая цветовая палитра и текстовые шрифты, что делает его легко узнаваемым при прокрутке разных страниц.
6. Будьте очень наглядны
Интернет-магазин без фотографий? Звучит как рецепт катастрофы.
« Клиенты полагаются на изображения, чтобы увидеть детали, особенности и преимущества ваших продуктов », — сказал Зульфикар.
« Предлагайте разные углы обзора, функции масштабирования и отзывы клиентов, чтобы помочь пользователю сравнить и выбрать лучший вариант » ,
Визуальный контент имеет решающее значение для демонстрации ваших продуктов и предоставления покупателям четкого представления о том, что они покупают.
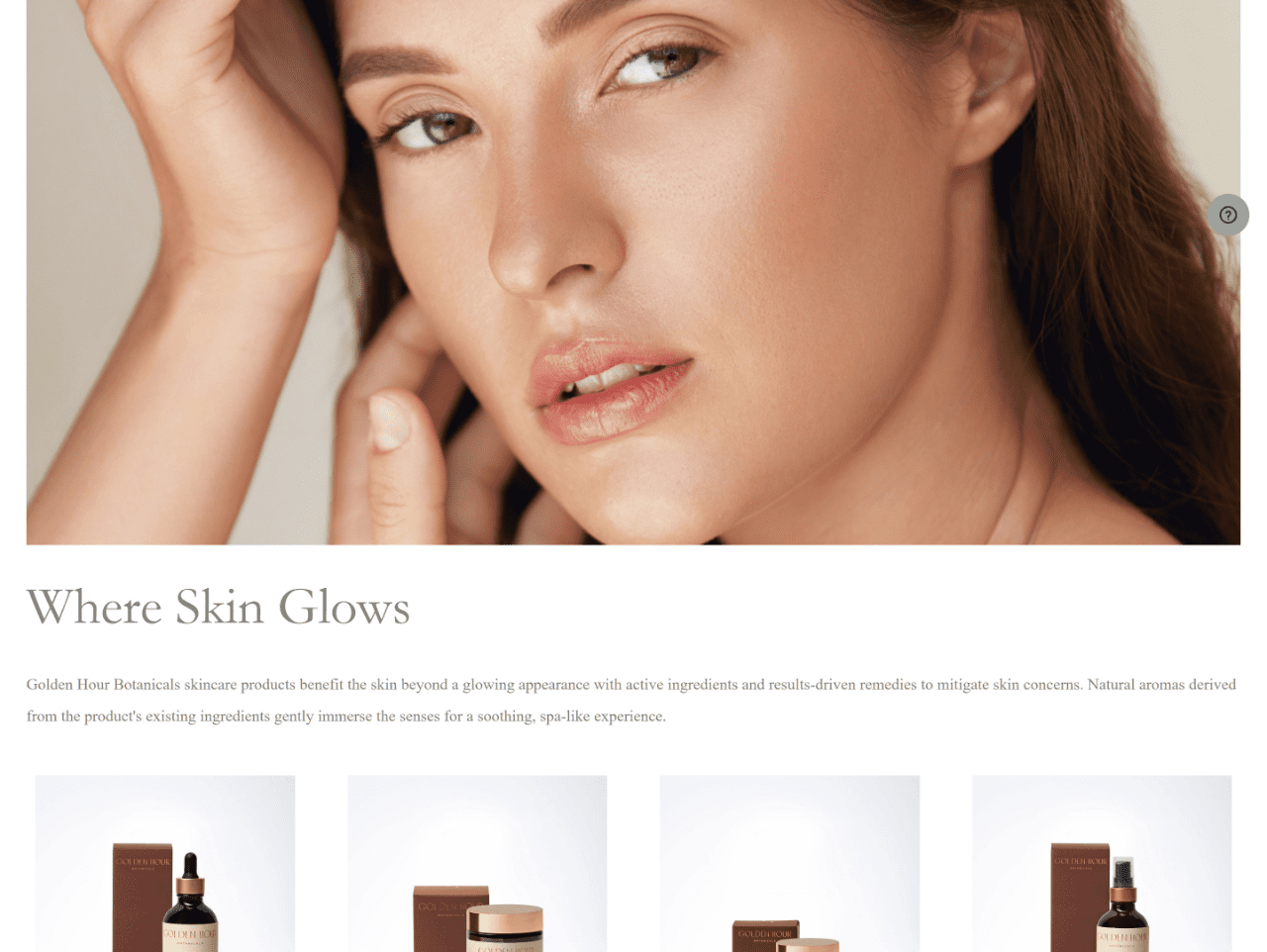
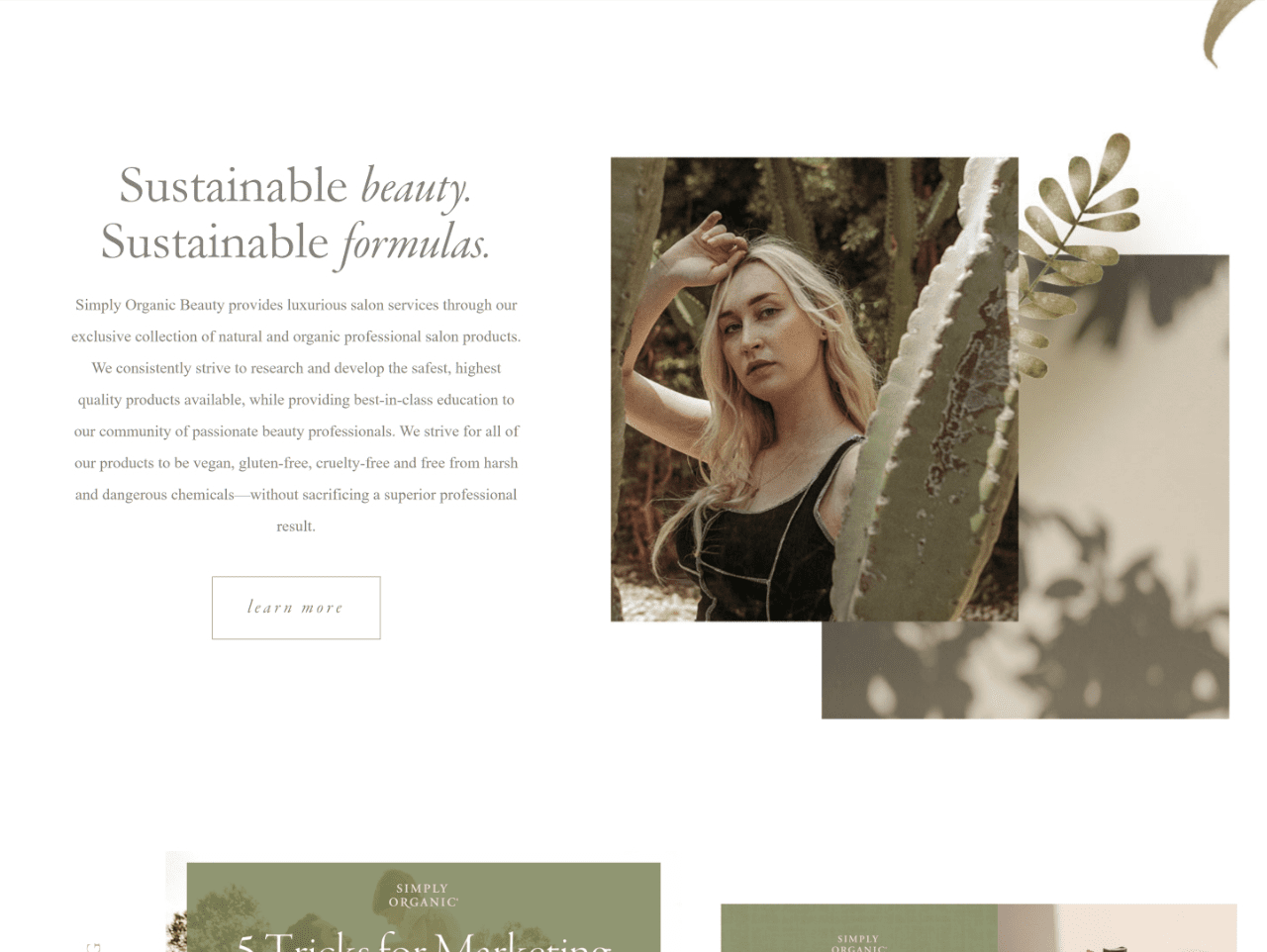
Взгляните на сайт этой компании по производству органической косметики :



Изображения от компании органической косметики
Он использует профессиональное освещение и фотографии для демонстрации своих продуктов, делая их еще более желанными. Использование природных элементов также дополняет его органический брендинг, еще больше укрепляя его идентичность.
7. Технические аспекты имеют значение (большое значение)
Помимо того, что ваш интернет-магазин должен хорошо выглядеть, он также должен быть удобным в использовании. Это означает, что он должен быть удобным для пользователя, быстро загружаться и иметь безопасный процесс оформления заказа.
Зульфикар предлагает использовать « оформление заказа в один клик для всех покупок или заполнение минимального объема информации, необходимого для завершения транзакции ».
Оптимизация элементов технической поисковой оптимизации (SEO) имеет решающее значение для достижения этого. Проверьте Core Web Vitals , исправьте все неработающие ссылки и используйте HTTPS-шифрование, чтобы обеспечить бесперебойную работу пользователя. Да, эти советы по веб-дизайну звучат очень, ну, технически. Но существуют инструменты, которые помогают диагностировать здоровье веб-сайта, например:
• Консоль поиска Google
• Google Lighthouse
• Semrush
Используйте эти инструменты для выявления любых технических проблем и их оперативного устранения. Это поможет вам занять высокие позиции в результатах поиска и сократить количество клиентов, покидающих ваш сайт.